こんにちは、アキです。
きっと、WordPress(ワードプレス)をインストールして「いよいよブログを始めるぞ!」とやる気スイッチが入っていることでしょう。
あるいは、「メニューがありすぎて何をすればいいのか分からない」とお悩みモードに突入していませんか?
やる気スイッチONの方はあと少しだけお待ちください。そして、お悩みの方は安心してください。
この記事では、WordPress(ワードプレス)のインストール後にやるべき必要最低限の初期設定について、初心者の方でもカンペキにできるよう丁寧に解説します。
こんな方におすすめ
- WordPress(ワードプレス)のインストールが終わった
- WordPress(ワードプレス)の初期設定について知りたい
- できれば必要最低限なものがいい
WordPress(ワードプレス)はカスタマイズ性に優れているので、「あれもこれも」とやり始めるとキリがありません。
だからといって何もやらなければ後々、かなり面倒くさいことになります。なぜなら、投稿した後で設定を変更すると不具合が生じる可能性があるからです。
でも初期設定は面倒ですよね?ですから、今回はブログを書き始める前にやっておきたい本当に必要最小限の初期設定だけを厳選して紹介します。
[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]大丈夫、必ず成功しますから安心してください ♪[/st-cmemo]
「まだWordPress(ワードプレス)をインストールしてない」という方は、まずはこちらの記事を参考にWordPress(ワードプレス)をインストールしてくださいね。
[st-card myclass=”” id=”611″ label=”関連記事” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
WordPress(ワードプレス)の初期設定
ブログを始める前に必ずやっておくべきこと
[st-mybox title=”必ずやること” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]
- サイトURLの確認
- パーマリンクの設定
- 「テーマ」の設定
- SSLの設定(不要な場合もあります)
[/st-mybox]
1. サイトURLの確認
WordPress(ワードプレス)の最初の画面で、ブログのサイトURLが自分の指定したものになっているか確認してください。
![]()
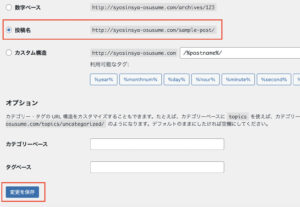
2. パーマリンクの設定
「パーマリンク」とは、ブログの投稿ごとに自動で設定されるURLのことです。投稿後に変更すると、それまでの投稿記事全てのURLが変更されてしまうので投稿前に次のように設定しておきましょう。
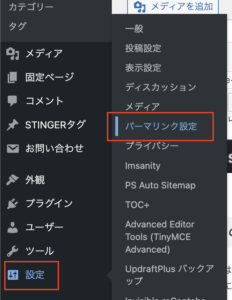
[st-step step_no=”1″]画面左のメニューバーから「設定」→「パーマリンク設定」をクリックする[/st-step]

[st-step step_no=”2″]「投稿名」を選び「変更を保存」をクリックする[/st-step]

[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
投稿前に英語表記に変更しましょう
パーマリンクを「投稿名」に設定すると、記事のタイトル(日本語表記)がそのままURLに設定されます。このままだと分かりにくいので簡単な英語表記に変更しましょう。
![]() [/st-cmemo]
[/st-cmemo]
3. 「テーマ」の設定
「テーマ」とは複数のファイルを集めたテンプレートのことで、HTMLやCSSなどのプログラミングの知識がなくてもブログ全体のデザインや構成、機能などを簡単に変更することができます。ブログのイメージを決定する最も重要な設定です。
WordPress(ワードプレス)には、たくさんの「テーマ」があります。有料のものは簡単におしゃれなデザインに変更する機能がありますが、無料のものでも自分好みに自由にブログのデザインをカスタマイズすることができます。
いつでも変更できますが、変更したときに記事が崩れたりブログの印象がガラリと変わってしまうので、最初に設定しておくことをおすすめします。

WordPress(ワードプレス)をインストールした時点で無料のテーマを使えますが、サイトのイメージを決める大事なことなので妥協はしたくありませんよね。自分の好きな「テーマ」を見つけましょう。
とは言っても、たくさんあって一体どれにすればいいのか迷いますよね?しかもWordPress(ワードプレス)に登録されているテーマの多くが海外で作られたものなので日本語対応していないものもあり初心者向きではありません。
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]テーマを新規追加する[/st-cmemo]

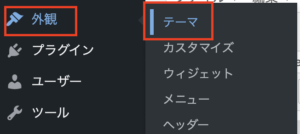
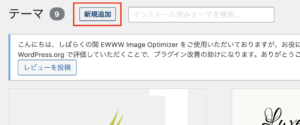
WordPress(ワードプレス)の画面左にあるダッシュボードで、「外観」▶︎「テーマ」をクリックします。

テーマ画面に移動後に画面上部の「新規追加」をクリックします。

右上の赤い破線部分でテーマを検索することができますが、先述したようにWordPress(ワードプレス)に登録されているテーマは初心者向きとは言えません。
ですから、今回は国産無料テーマの中のおすすめの一つである「Luxeritas(ルクセリタス)」を例にして、テーマを新規追加してみます。Luxeritas(ルクセリタス)は、こちらの公式サイトからダウンロードできます。
[st-mybox title=”テーマの新規追加の流れ” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]
- Luxeritas(ルクセリタス)の公式サイトから「本体」と「子テーマ」をダウンロードする
- ダッシュボードの「外観」▶︎「テーマ」▶︎「新規追加」▶︎テーマのアップロードを選択
- 「本体」→「子テーマ」の順にアップロードする
- 「子テーマ」を有効化する
[/st-mybox]

Luxeritas(ルクセリタス)公式サイトのトップページ画面上部にある「ダウンロード」▶︎「Luxeritasダウンロード」をクリックしてください。
※ダウンロードページがどこにあるのか分かりにくいので注意してくださいね。

ダウンロードページに移動後、「本体」と「子テーマ」両方ともダウンロードしてください。

WordPress(ワードプレス)画面左側のダッシュボードで「外観」▶︎「テーマ」をクリックし、テーマ画面移動後に「新規追加」→「テーマのアップロード」をクリックします。


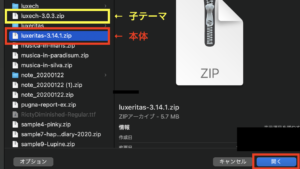
「ファイルを選択」をクリックし、ダウンロードしたLuxeritas(ルクセリタス)の「本体」を選んで「開く」をクリックします。
「本体」が終わったら、同様に「子テーマ」を選んで「開く」をクリックした後に「子テーマ」を有効化します。
ダッシュボードにLuxeritas(ルクセリタス)が追加されていればテーマの新規追加は完了です。
[st-mybox title=”参考” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Luxeritas(ルクセリタス)をテーマに設定すると、Luxeritas(ルクセリタス)が提供するデザインも利用可能になります。
こちら(Luxeritas公式サイト)から気に入ったデザインをダウンロードできます。
デザインをダウンロード後に、ダッシュボードの「Luxeritas」▶︎「デザイン設定」▶︎「新規追加」 → ダウンロードしたデザインファイルを選択しアップロード → アップロードされたデザインを選択し有効化します。
[/st-mybox]
4. SSLの設定
URLに2種類あることをご存知でしたか?「http」と「https」です。最後に「s」が付いているかどうかの違いですね。
これは「SSL」という暗号化の仕組みを採用しているかどうかを表していてます。「https」はセキュリティ対策が優れているのでGoogleなどの検索エンジンも推奨しています。
「WordPressクイックスタート(かんたんセットアップ)」などでWordPress(ワードプレス)をインストールした場合、SSLは自動的に設定されるので、作業は必要ありません。
まとめ
今回は、WordPress(ワードプレス)をインストールした後に絶対にやるべき必要最低限の初期設定について解説しました。
どれも難しいことはありませんが、一番悩むのが「テーマ」選びだと思います。せっかくブログを立ち上げたんだから自分好みにカスタマイズしたいですよね?テーマ選びは妥協せずに最初に悩むだけ悩みましょう!
WordPress(ワードプレス)は奥が深くて、同じテーマを使っているのに全く印象が変わったりもします。設定については、また紹介したいと思います。
この記事がみなさまのお役に立ったのであればうれしい限りです。
最後までお読みいただきましてありがとうございました。
[st-card myclass=”” id=”758″ label=”関連記事” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]