
「WordPress(ワードプレス)をインストールしたけど、設定の方法がよく分からない」とお悩みではありませんか?
この記事では、WordPress(ワードプレス)の設定項目を簡単に説明し、投稿前にやっておいた方がいい設定について丁寧に解説します。
こんな方におすすめ
- WordPressをインストールした
- 設定のやり方がよく分からない
WordPress(ワードプレス)のインストール後に絶対にやっておくべき初期設定がお済みでない方は、こちらの記事でくわしく解説しているのでご覧ください。
[st-card myclass=”” id=”645″ label=”関連記事” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
WordPressで投稿前にやるべき設定
WordPress(ワードプレス)は手間をかけさえすれば自分好みに自由にカスタマイズできます。しかし、中にはとても面倒なものもあるので、この記事では初心者でも簡単にできる設定項目に限定して解説することにします。ここで扱うのは次の項目です。
[st-mybox title=”主な設定項目” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]
- 一般
- 表示設定
- ディスカッション
- メディア設定
- カテゴリー
- プラグイン
- プロフィール
[/st-mybox]
※「テーマ」や「パーマリンク設定」については、こちらの記事でご確認ください。
[st-card myclass=”” id=”645″ label=”関連記事” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
1. 一般

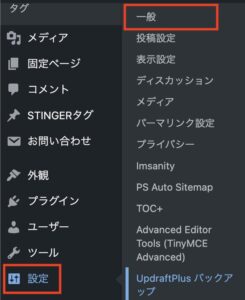
WordPress(ワードプレス)画面左側のダッシュボードで「設定」▶︎「一般」をクリックします。

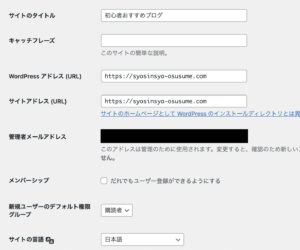
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「サイトのタイトル」は必ず入力しましょう[/st-cmemo]
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「キャッチフレーズ」は任意ですから空欄で構いません[/st-cmemo]
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「WordPressアドレス(URL)」と「サイトアドレス(URL)」は、基本的に初期設定のままで大丈夫です。SSL化設定が反映されていない場合は、「http」を「https」に書き替えましょう[/st-cmemo]

[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]残りは変更しません。最後に「変更を保存」をクリックします[/st-cmemo]
2. 表示設定
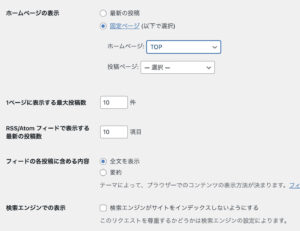
「設定」▶︎「表示設定」をクリックします。

[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「表示設定」は初期設定のままで構いませんが、投稿が5つくらいになったら「固定ページ」を作ってトップページとして設定することをおすすめします[/st-cmemo]
3. ディスカッション
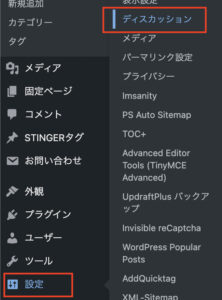
「設定」▶︎「ディスカッション」をクリックします。


[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「新しい投稿へのコメントを許可」のチェックを外します。
このコメント機能を有効にしておくと、「スパム」という悪質なコメントが投稿される可能性がありますので、最初は機能を無効化しておくことをおすすめします。[/st-cmemo]
4. メディア設定
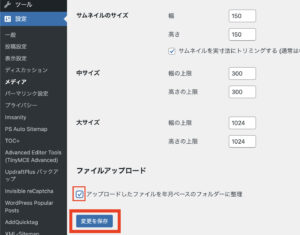
「設定」▶︎「メディア設定」をクリックします。

[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「アップロードしたファイルを年月ベースのフォルダーに整理」のチェックを外して「変更を保存」をクリックします[/st-cmemo]
[st-point fontsize=”” fontweight=”bold” bordercolor=””]「メディア設定」は投稿記事に画像を挿入するときに、アップロードのサイズにかかわらずサイズを自動調整してくれる機能です[/st-point]
5. カテゴリー
「カテゴリー」とはジャンルのことです。例えば、この記事は「ブログ」▶︎「ブログのはじめ方講座」というカテゴリーに分類されます。
WordPress(ワードプレス)では、カテゴリーごとに記事を分類して表示できるので、投稿記事が増えてくると大変便利です。しかし、たくさんの記事を投稿した後で分類するのは大変なので、必ず投稿前にカテゴリーを作成しておきましょう。
私は、あらかじめ作っておくことで「頭を整理することができる」点もカテゴリーの大きなメリットだと考えています。雑記として自分の気の向くままに記事を書き続けていくことには限界があります。なるべく守備範囲を狭めて、あなたなりの特徴を出していくことで
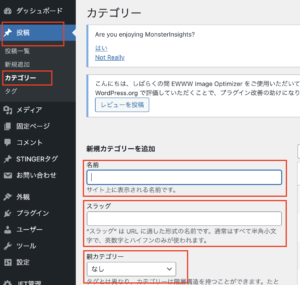
「投稿」▶︎「カテゴリー」をクリックします。

[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「名前」は広すぎず狭すぎずがベストです。苦笑
人によって異なってくると思いますが、例えば「料理」とするのか「中華料理」とするのかの違いですね。カテゴリーは階層構造を持つことができるので「料理」を親カテゴリーとして、その下に「日本食」、「フランス料理」、「中華料理」と子カテゴリーを作ることが可能です。[/st-cmemo]
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「スラッグ」は通常「カテゴリー」を英語表記にしたものを入力します。上の例で言えば「food」▶︎「japanese-food」、「french-food」、「chinese-food」などになります。正確な英語じゃないとダメというわけではないのでご安心ください。笑[/st-cmemo]
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「親カテゴリー」はカテゴリーが階層構造を持つ場合、作成するカテゴリーの親カテゴリーを選択します。ですから先に親カテゴリーから作っていた方がいいでしょう。[/st-cmemo]
入力したら「新規カテゴリーを追加」をクリックします。
6. プラグイン
「プラグイン」とは、WordPress(ワードプレス)の機能を拡張するための機能です。言い換えれば、WordPress(ワードプレス)はプラグインによって様々なカスタマイズが可能になります。
プラグインの新規追加方法
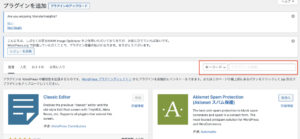
「プラグイン」▶︎「新規追加」をクリックします。

プラグインを追加画面右上の「キーワード」にインストールしたいプラグイン名を入力します。

「今すぐインストール」をクリックします。

「有効化」をクリックします。

おすすめプラグイン
「プラグイン」は何千種類もあるので、何が必要なのか分かりませんよね?そこで、絶対にインストールしておくべき私のおすすめプラグインをご紹介します。
[st-mybox title=”おすすめプラグイン” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]
- All in One SEO
- WP Multibyte Patch
- Advanced Editor Tools(旧称:TinyMCE Advanced)
- Ewww Image Optimizer
- Akismet
- Spam Protection
- Contact Form 7
- XML Sitemaps
- PS Auto Sitemap
- Table of Contents Plus
- BackWPup
[/st-mybox]
1. All In One SEO

SEO対策に特化したプラグインで、次のことができます。
[st-mybox title=”All In One SEOでできること” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no” margin=”25px 0 25px 0″]
- サイト内の全ページのタグの編集
- XML Sitemapの自動更新・自動通知
- Google Analyticsのコード設置
- Google Seach Consoleのコード設置
[/st-mybox]
2. WP Multibyte Patch

WordPress(ワードプレス)の標準言語は英語なので、日本語だと文字化けしたりします。WP Multibyte Patchは、そのような日本語に関する問題を解消してくれるプラグインです。
3. Advanced Editor Tools(旧称:TinyMCE Advanced)

「Advanced Editor Tools(旧称:TinyMCE Advanced)」は、HTMLの知識がなくても文字のサイズ変更や太字化、見出し設定などを簡単にできるプラグインです。投稿画面上の編集メニューを拡張・強化してくれます。
4. Ewww Image Optimizer

「EWWW Image Optimizer」は、アップロードする画像のサイズを自動的に圧縮してくれるプラグインです。
読者に分かりやすく説明するために画像を挿入しますが、コンテンツの中で最もサイズが大きいのが画像ファイルです。画像ファイルを多用するとサイトの表示速度が遅延し、読者が離脱していく恐れがあります。
画像を使うことが多い方は必ずインストールしましょう。
5. Akismet Spam Protection

「Akismet Spam Protection」は、サイトに寄せられた全てのコメントを自動でチェック・フィルタリングして、スパム(悪質な)コメントをブロックすることができるプラグインです。
もちろん手動で削除することもできますが、とても面倒ですよね。その手間を省けるのでインストールしておいて損はありません。
6. Contact Form 7

「Contact Form 7」は、初心者でも簡単に「お問い合わせフォーム」が作成できるプラグインです。
Webサービスで問い合わせたらすぐに受付メールが届きますよね?その自動返信機能を設定することもできます。
7. XML Sitemaps

「XML Sitemaps」はXMLサイトマップを自動で作成してくれるプラグインです。
「XMLサイトマップ」とは、検索エンジンにクロールしてほしいURLを伝えるため、URLリストをXMLファイルとして作成したものです。
Googleは膨大な数のウェブページを瞬時に把握できるわけではなく、常に見張りながら情報を収集して検索インデックスに登録・整理(クロール)しています。このプラグインはGoogleをただ待つのではなくアピールするためのものです。
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「XML Sitemaps」はWordPressの新規追加で検索することができませんので、こちらからダウンロードしてください。[/st-cmemo]
8. PS Auto Sitemap

「PS Auto Sitemap」は、サイト全体の構成を一目で確認できるサイトマップを自動で作成してくれるプラグインです。
サイトマップとはこのようなものです。サイトマップがあるとサイトの全体像を把握しやすいので読者も安心できますよね。
![]()
9. Table of Contents Plus

「Table of Contents Plus」は、自動で記事の目次を作ってくれるプラグインです。
長文のブログだと、読者がお目当ての箇所に辿り着くまで大変ですよね。目次があれば目次中の見出しをクリックするだけで目当ての項目まで飛べるので大変便利です。
10. BackWPup

「BackWPup」はWordPress(ワードプレス)のバックアップを自動的にとってくれるプラグインです。
レンタルサーバーのサービスで自動バックアップ機能が付いていることが多いですが、有料オプションであったり、バックアップデータを復元するのに手間がかかることもあります。
災害やサーバーの不具合などでデータが消えてしまったら、また最初からサイトを立ち上げて行かなければなりません。それは悲惨ですよね?
そのような万が一の事態に備えて、バックアップのプラグインはインストールしておくことをおすすめします。
7. プロフィール
「ユーザー」▶︎「あなたのプロフィール」をクリックします。

[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]「ニックネーム」と「メール」は必須なので入力しましょう[/st-cmemo]
まとめ
いかがでしたか?たくさんあって大変に思うかもしれませんが、後回しにするより最初に済ませていた方が断然楽ですので、終わらせてしまいましょう。一つ一つは簡単な作業なので安心してください。
今回は、WordPress(ワードプレス)インストール後、投稿前にやっておいた方がいい設定をご紹介しました。
かなりのボリュームになりましたが、これでも厳選したつもりですので、ご了承ください。
WordPress(ワードプレス)のカスタマイズ機能は、まだまだこんなものじゃありません。慣れてきたら自分の好きなように設定していってくださいね。
今回の設定が完了したら、いよいよブログ記事を書き始めましょう!
最後まで読んでいただきましてありがとうございました。
[st-card myclass=”” id=”611″ label=”関連記事” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]